 获取URL参数
获取URL参数
指定参数名称,返回该参数的值 或者 空字符串;
不指定参数名称,返回全部的参数对象 或者 {};
如果存在多个同名参数,则返回数组 ;
题目来源(在线编辑):www.nowcoder.com/practice/a3… (opens new window)(牛客网)
# 自己写的答案
function getUrlParam(url, param) {
let params = url ? url.split("?")[1] : window.location.search.slice(1);
const result = {};
params.split("&").map((item) => {
if (!item) return;
const key = item.split("=")[0];
const value = decodeURIComponent(
item.split("=")[1] && item.split("=")[1].replace(/\#*/g, "")
);
result[key] = result[key] ? [].concat(result[key], value) : value;
});
return param ? result[param] : result;
}
console.log(getUrlParam());
console.log(
getUrlParam(
"https://www.futuhk.com/?type=us_qtcard&id=456123&id=456111&id=789456&city=%E5%8C%97%E4%BA%AC&enabled",
"id"
)
); // ["456123", "789456"]
优化点:
- search
- 判断是否有=号
- concat 可以连接对象
- 汉语要转义 decodeURIComponent
- 最好用正则优化,不用 split,夹杂在 ? 与 # 之前的字符就是 qs,使用 /?([^/?#:]+)#?/ 正则来抽取
# 解一:使用字符串拼接匹配字符
/* 获取URl中的参数
* @para url
* @para key 参数名*/
function getUrlParam(sUrl, sKey) {
var left = sUrl.indexOf("?") + 1;
var right = sUrl.lastIndexOf("#");
var parasString = sUrl.slice(left, right);
var paras = parasString.split("&");
var parasjson = {};
paras.forEach(function(value, index, arr) {
var a = value.split("=");
parasjson[a[0]] !== undefined
? (parasjson[a[0]] = [].concat(parasjson[a[0]], a[1]))
: (parasjson[a[0]] = a[1]);
});
let result =
arguments[1] !== void 0 ? parasjson[arguments[1]] || "" : parasjson;
return result;
}
# 解二:使用正则表达式匹配字符,并使用正则 Replace 方法替换
function getUrlParam2(sUrl, sKey) {
var result, Oparam = {};
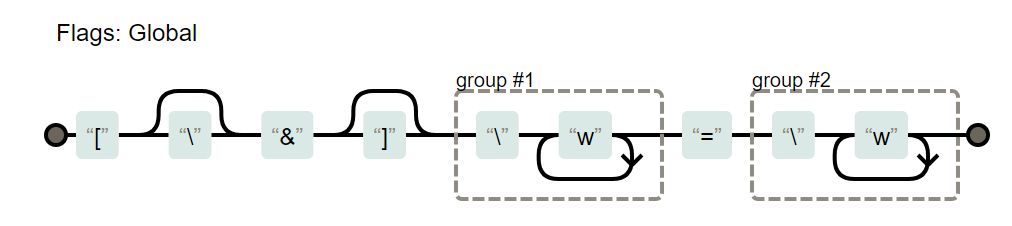
sUrl.replace(/[\?&]?(\w+)=(\w+)/g, function ($0, $1, $2)
console.log('$0:' + $0 + " $1:" + $1 + " $2:" + $2);
Oparam[$1] === void 0 ? Oparam[$1] = $2 : Oparam[$1] = [].concat(Oparam[$1], $2);
});
sKey === void 0 || sKey === '' ? result = Oparam : result = Oparam[sKey] || '';
return result;
}
此处注明正则:/[\?&]?(\w+)=(\w+)/g(使用 Regexper 在线工具将正则转成可视化的图形,简单易懂)
regexper.com/ (opens new window)

# 解三:使用正则表达式匹配字符,并使用正则 Exec 方法进行组装
function getUrlParam3(sUrl, sKey) {
var resObj = {};
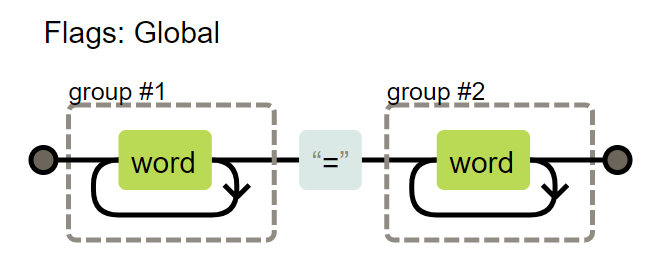
var reg = /(\w+)=(\w+)/g;
while (reg.exec(sUrl)) {
resObj[RegExp.$1]
? (resObj[RegExp.$1] = [].concat(resObj[RegExp.$1], RegExp.$2))
: (resObj[RegExp.$1] = RegExp.$2);
}
if (sKey) {
return resObj[sKey] ? resObj[sKey] : "";
}
return resObj;
}
此处注明正则:/(\w+)=(\w+)/g

MDN RegExp exec 方法 API:developer.mozilla.org/zh-CN/docs/… (opens new window)
# 测试
let url = "http://www.nowcoder.com?key=1&key=2&key=3&test=4#hehe";
let result = getUrlParam(url);
let result2 = getUrlParam(url, "key");
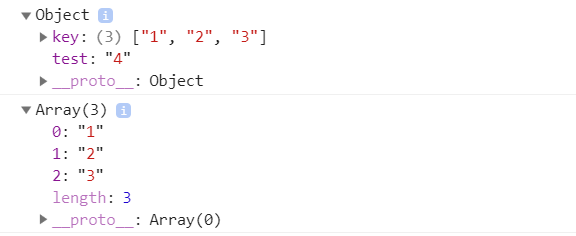
console.log(result);
console.log(result2);
控制台输出结果如图:

# URL 的编码和解码
比如,UTF-8 的操作系统上,http://www.example.com/q=春节这个 URL 之中,汉字“春节”不是 URL 的合法字符,所以被浏览器自动转成http://www.example.com/q=%E6%98%A5%E8%8A%82。其中,“春”转成了%E6%98%A5,“节”转成了%E8%8A%82。这是因为“春”和“节”的 UTF-8 编码分别是E6 98 A5和E8 8A 82,将每个字节前面加上百分号,就构成了 URL 编码。
JavaScript 提供四个 URL 的编码/解码方法。
encodeURI()encodeURIComponent()decodeURI()decodeURIComponent()
# 参考链接
编辑 (opens new window)
上次更新: 2025/03/17, 12:21:00
