 可复用&组合
可复用&组合
- 1.1 组合式 API 介绍
- 1.2 setup 函数
- 1.3 生命周期钩子
- 1.4 Provide 和 Inject
- 1.5 模板引用 template-refs
- 2 Mixin
- 3 自定义指令
- 4 Teleport 组件
- 5.1 渲染函数 1
- 5.2 渲染函数 2(用原生 JS 代替模板功能)
- 5.3 渲染函数 3
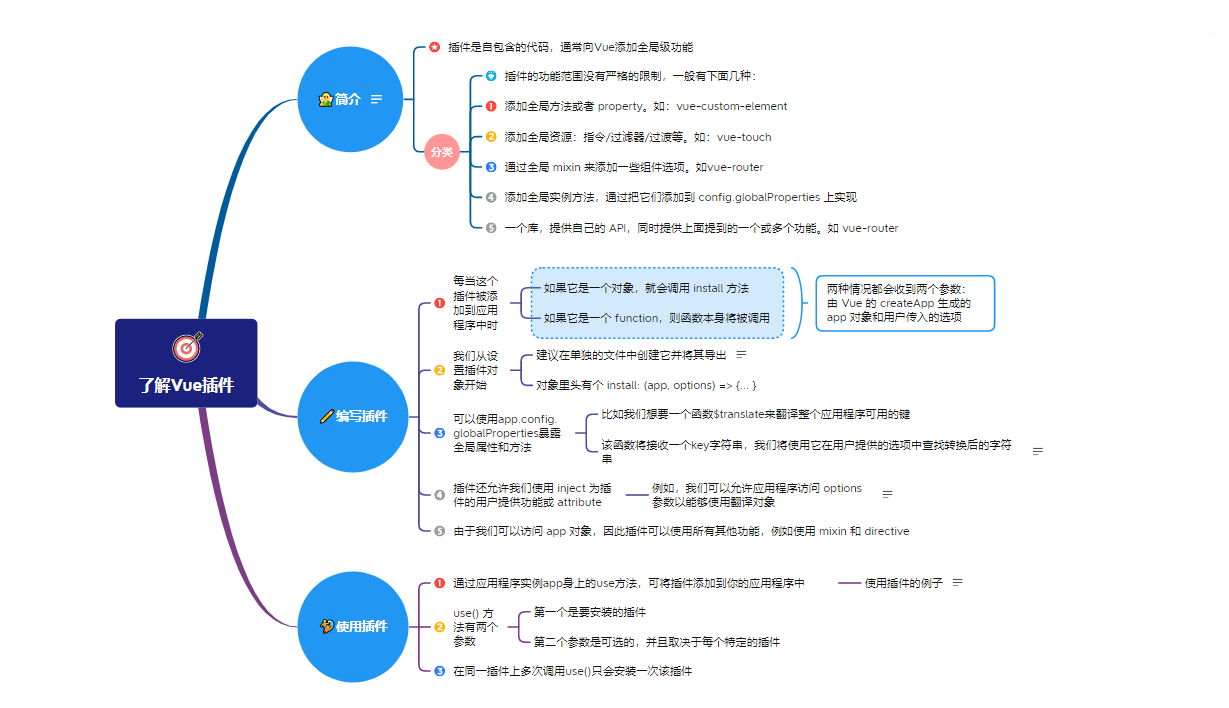
- 6 Vue 插件
# 1.1 组合式 API 介绍

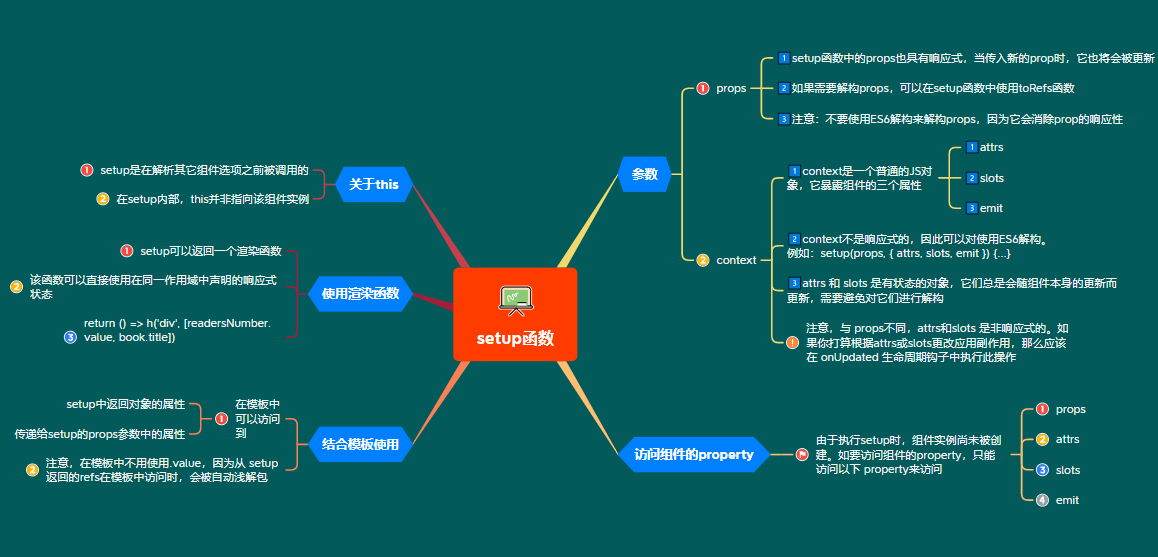
# 1.2 setup 函数

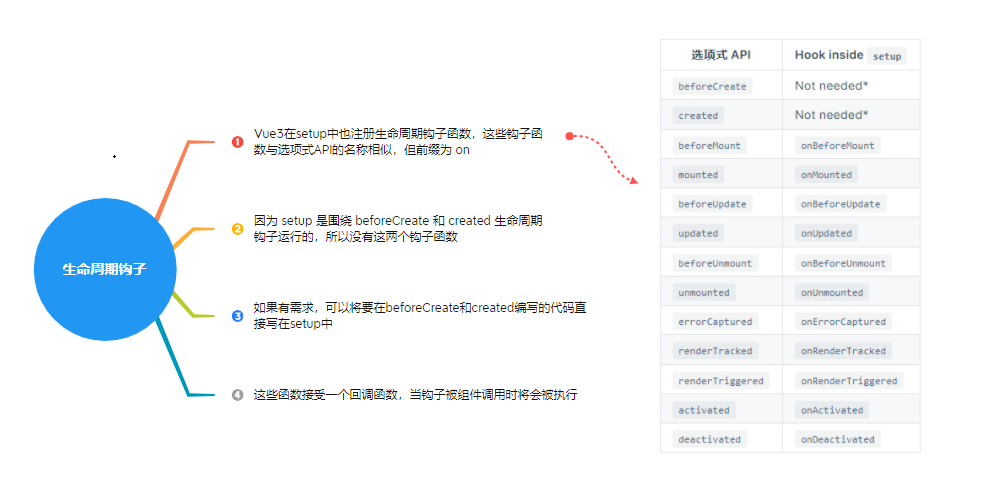
# 1.3 生命周期钩子

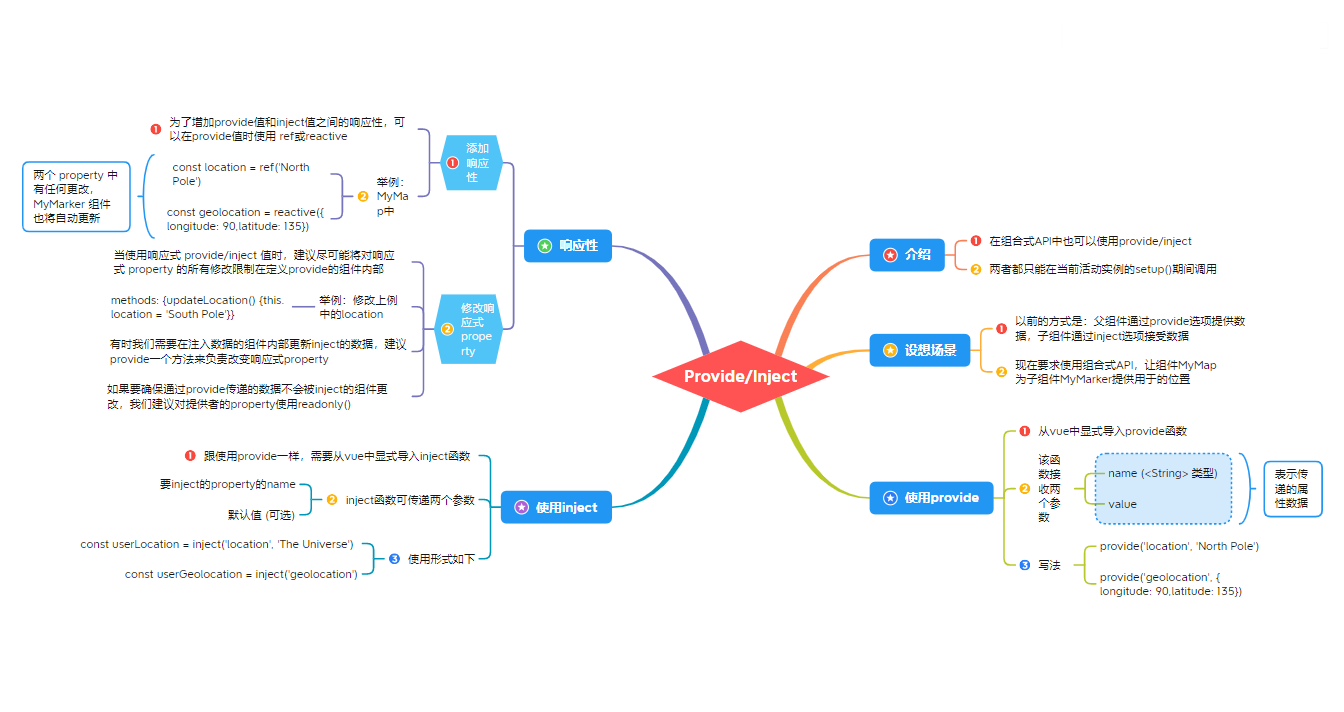
# 1.4 Provide 和 Inject

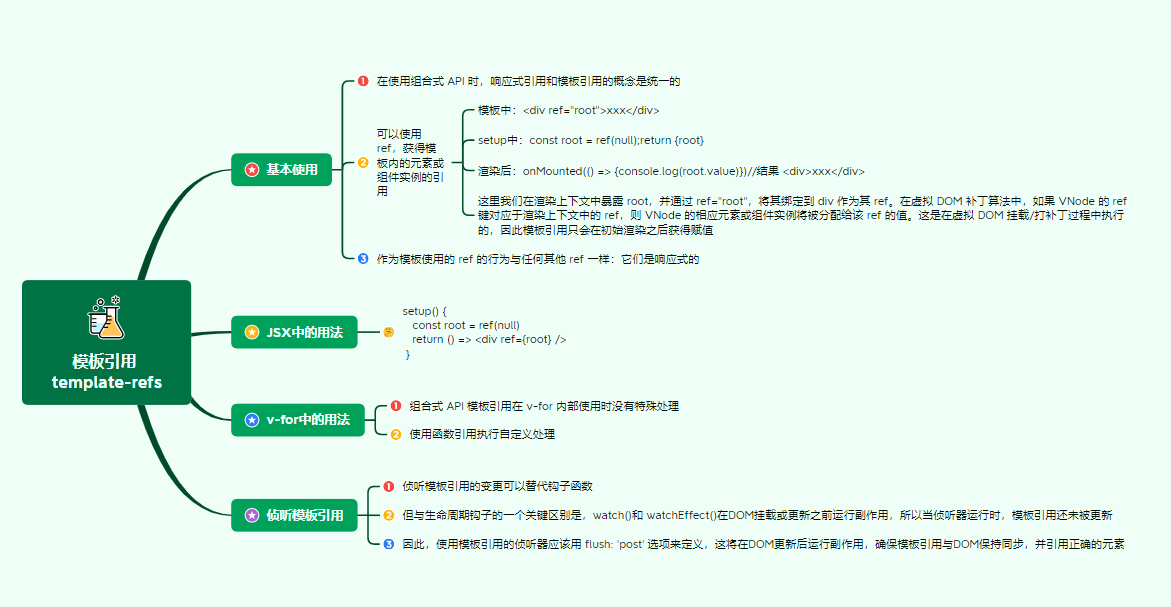
# 1.5 模板引用 template-refs

# 2 Mixin

# 3 自定义指令

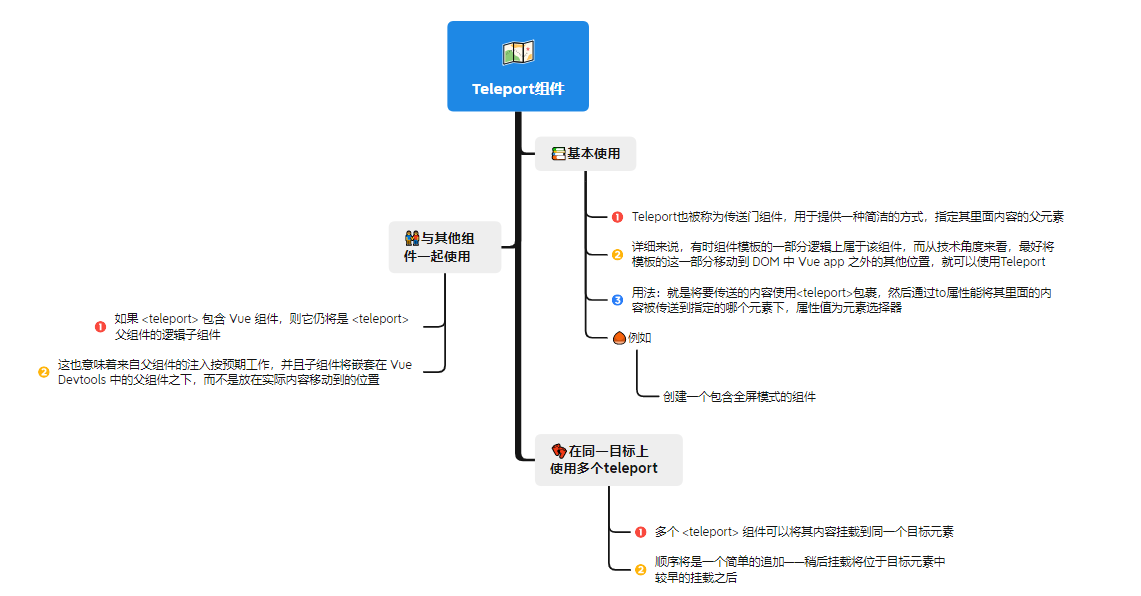
# 4 Teleport 组件

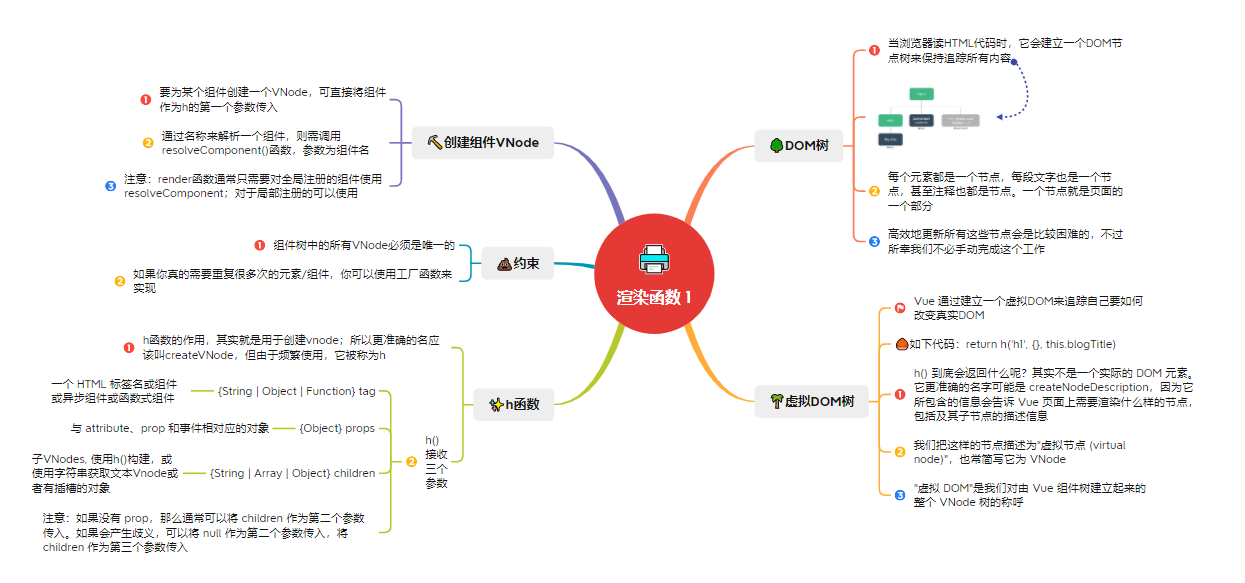
# 5.1 渲染函数 1

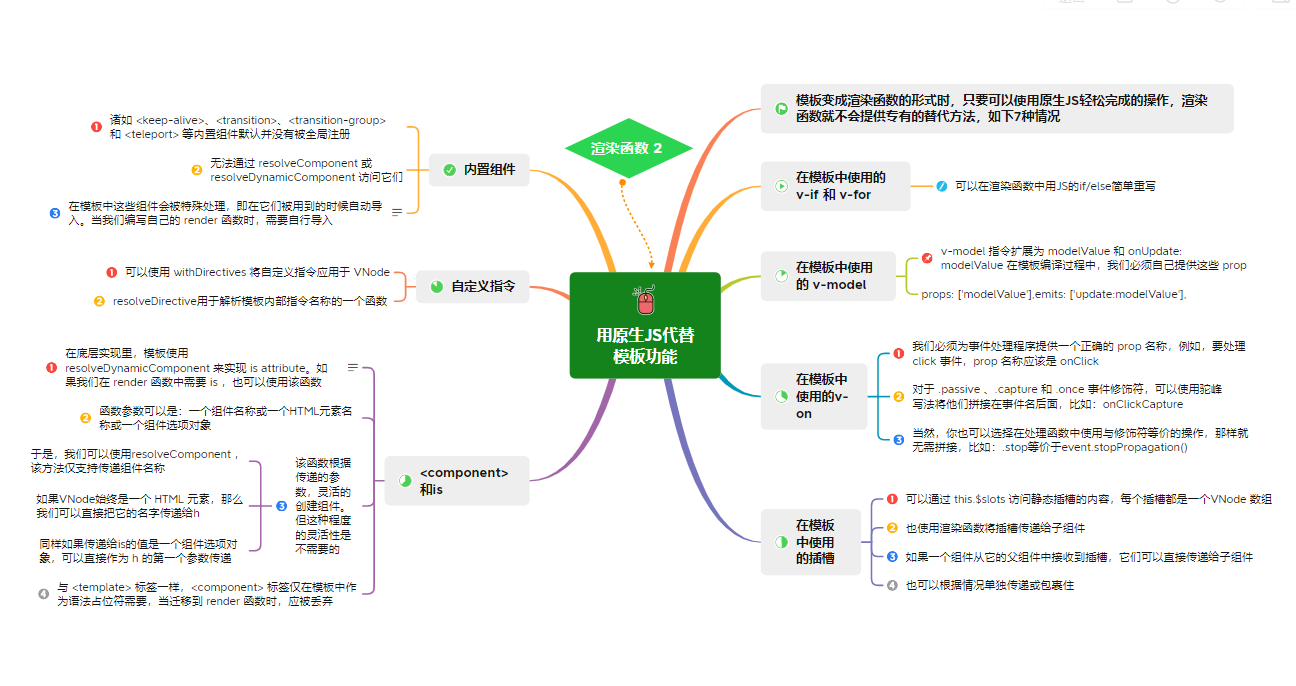
# 5.2 渲染函数 2(用原生 JS 代替模板功能)

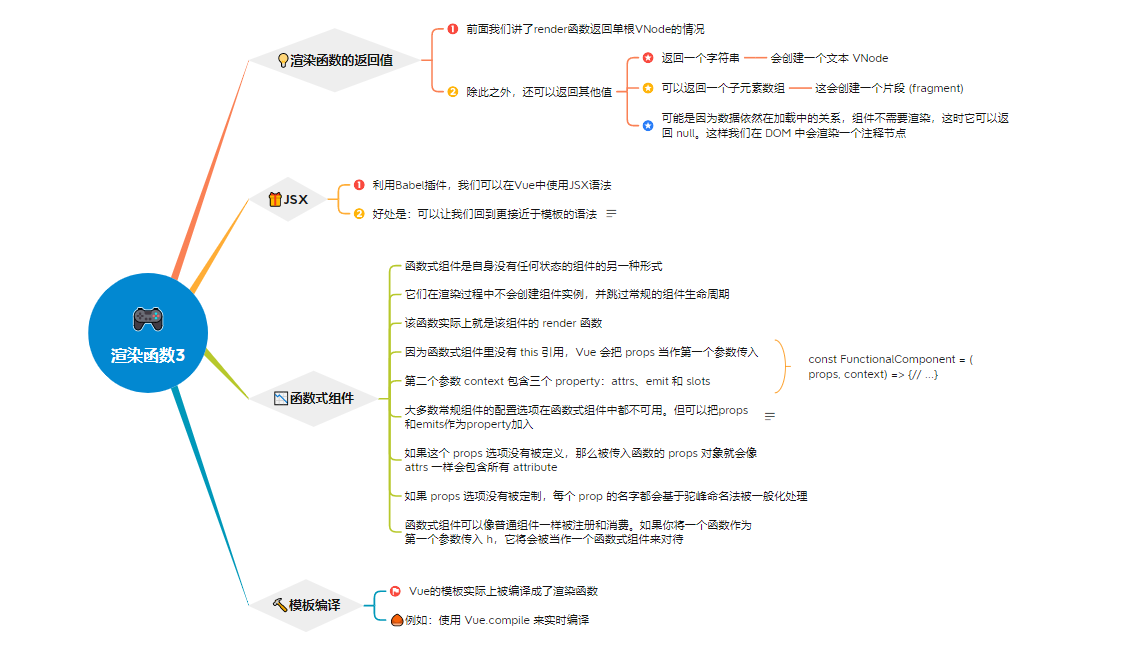
# 5.3 渲染函数 3

# 6 Vue 插件

# 参考链接
编辑 (opens new window)
上次更新: 2025/03/17, 12:21:00
