 原型和原型链
原型和原型链
# 怎么获取一个对象的原型
# Object.getPrototypeOf
class Person {}
let p1 = new Person();
Object.getPrototypeOf(p1) === Person.prototype;
# __proto__
class Person {}
let p1 = new Person();
p1.__proto__ === Person.prototype;
# constructor.prototype
class Person {}
let p1 = new Person();
p1.constructor.prototype === Person.prototype;
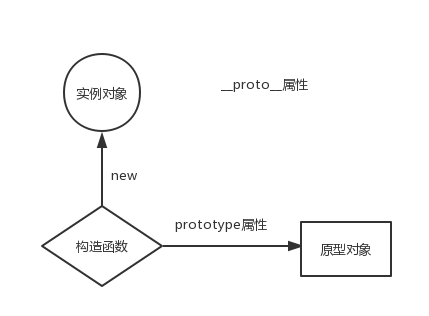
# 原型对象和构造函数关系
在 js 中,每当定义一个函数类型的时候,都会天生自带一个 prototype 属性,这个属性指向函数的原型对象
在函数经过 new 调用时,这个函数就成了构造函数,返回一个全新的实例对象,这个实例对象有一个prototype属性,指向构造函数的原型对象

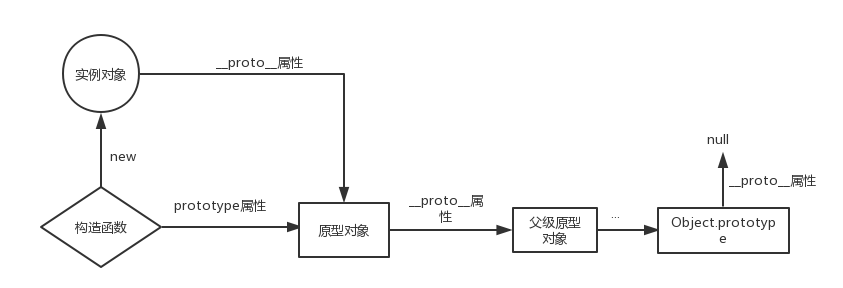
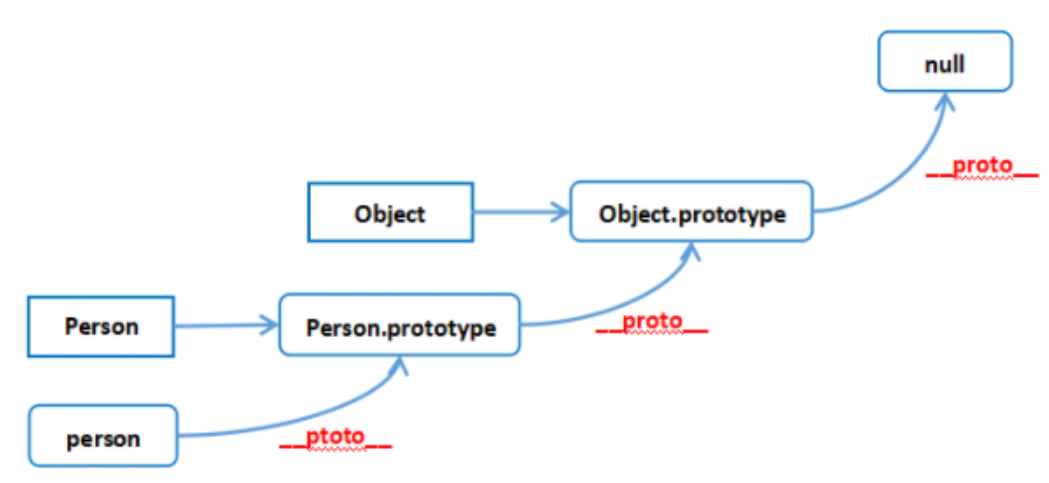
# 原型链
JavaScript 对象通过 prototype 指向父类对象,直到指向 Object 对象为止,这样就形成了一个原型指向的链条, 即原型链。


- 对象的 hasOwnProperty() 来检查对象自身中是否含有该属性
- 使用 in 检查对象中是否含有某个属性时,如果对象中没有但是原型链中有,也会返回 true
# 链表
还有一种解释是用链表解释, next 就是prototype,value 就是 prototype
一提链表,面试官就知道你懂了
function Node() {
this.value = prototype,
this.next = __prototype__,
}
# 参考链接
编辑 (opens new window)
上次更新: 2025/03/17, 12:21:00
