 字体优化
字体优化
字体好几兆,根本用不完,怎么优化
- font-spider
- fontmin
- 转换格式
# font-spider
https://github.com/aui/font-spider/blob/HEAD/README-ZH-CN.md (opens new window)
https://www.npmjs.com/package/font-spider (opens new window)
对于 vue-cli 创建的项目,亲测不可行,为啥呢?大家仔细看 font-spider 官网的这句话
字蛛通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
我们会发现,需要渲染的东西都是通过 js 文件来动态加载的,所以 font-spider 根本无法捕获 js 里的字符,自然也无法优化了
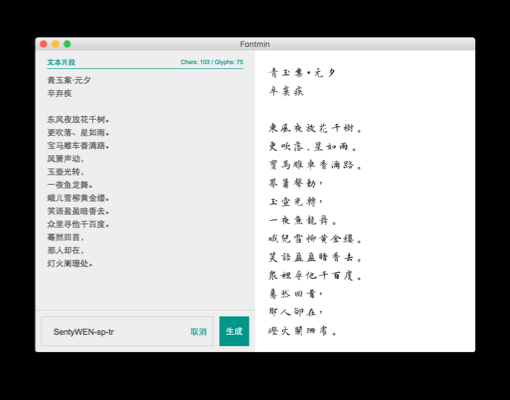
# fontmin
下载软件 http://ecomfe.github.io/fontmin/#app (opens new window)

# 转换格式
# TTF 字体转 WOFF2
- https://everythingfonts.com/ttf-to-woff2 (opens new window)
- https://www.fontsquirrel.com/tools/webfont-generator (opens new window)
但是个人觉得线上转换等待上传的时间比较久,而且有时候生成的文件是空白的,因此更加倾向于使用 node 库 ttf2woff2 转换。
该库的周下载量达到 10w+ 的,可见好多人都会有将 tff 转换成 woff2 的需求。
使用方法也很简单:
cat font.ttf | ttf2woff2 > font.woff2
因为使用 了 cat 命令来提取 ttf 的内容,如果你使用的是 windows ,需要使用 git bash 或 wsl 来运行
# 预加载
https://web.dev/codelab-preload-web-fonts/ (opens new window)
# 参考链接
编辑 (opens new window)
上次更新: 2025/03/17, 12:21:00
